Desenvolvendo aplicações PC + Mobile
- Part I - Introdução
- Part II - Suportando PCs, Celulares e Tablets
- Part III - Ferramentas de Teste
Acessando a máquina de Desenvolvimento
Nada mais útil que liberar o IIS Express da sua máquina para acesso externo. Assim, não é necessário que você publique a aplicação toda vez que queira testar diretamente nos dispositivos mobile.
Para isso basta fazer o seguinte:
- Abra o arquivo de configuração do IIS Express que está em C:\Users\[Nome do usuário]\Documents\IISExpress\config\applicationhost.config
- Neste arquivo procure pelo nome da aplicação e no binds adicione o ip da sua máquina . A configuração do meu está assim:
- <binding protocol="http" bindingInformation=":[porta]:[ip] />
.png) |
| IIS Express - Exemplo de applicationhost.config |
Agora é necessário reservar o seu endereço no windows, para isso execute o comando no CMD como administrador:
- netsh http add urlacl url=http://[ip]:[porta]/ user=everyone
Além disso, se você estiver rodando algum firewall de terceiro ou o próprio firewall do Windows é necessário liberar esta porta para acesso externo, logo siga o link abaixo da própria Microsoft, e em caso de outros firewalls procure no site do fabricante.
Plugins para Browser
Esse método é o mais simples e ajuda a filtrar a maioria dos erros que podem ser encontrados em JavaScript e CSS, dado que você terá acesso à consoles poderosos como o do Chrome para avaliar seu aplicativo.
Existem uma gama de extensões para isso, eu particularmente gosto mais do Mobile/RWD Tester, que é simples e capaz de simular os dispositivos mais variados.
No Google Chrome faça o seguinte:
- Configurações->Extensões->Obter Extenções
- Na caixa de busca digite Mobile/RWD Tester
- Clique no registro de mesmo nome e adicione ao Chrome
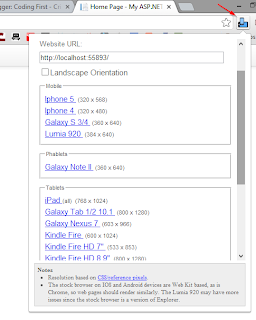
Aparecerá um ícone perto da barra de endereços, em que é possível selecionar vários dispositivos, inclusive a orientação deste:
 |
| Mobile/RWD Teste no Chrome |
Basta selecionar o dispositivo que ele abrirá no tamanho compatível com este.
 |
| Iphone5 Selecionado |
A mágica desta extensão está no User-Agent. Ele injeta no cabeçalho da requisição um User-Agent igual ao do Iphone 5, logo nossa aplicação vai retornar a View certa para o browser, que além disso vai apresentar a dimensão do aparelho.
Este teste não deve ser o único meio de testar, dado que apenas simulamos a tela e não temos acesso ao touch do dispositivo, por exemplo, que deve ser feito para verificar a usabilidade.
Além disso, o browser é de um PC, isso não garante nada o funcionamento total no browser mobile.
Virtual Machines
É necessário renderizar a página nos mais variados browsers mobiles, para que seja garantido que tudo funcionará. Se você não tem todos os dispositivos a mão para testar em um por um, máquinas virtuais resolvem o problema.
Existe um serviço online chamado Browserstack. É pago, mas indispensável para garantir qualidade, que é o foco para um produto de sucesso. Há uma conta gratuita trial que permite 28 minutos de teste.
Para instalar:
- No Visual Studio vá em Tools->Extensions and Updates
- Selecione Online e digite Browserstack na caixa de pesquisa
- Instale a extensão e Reinicie Visual Studio
 |
| Instalando Browserstack |
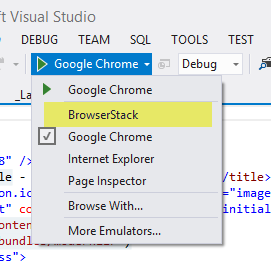
Vai ficar disponível na lista que contém os browsers o Browserstack.
 |
| Browserstack no Visual Studio |
Iniciando a aplicação com o Browserstack, uma lista com sistema operacional e dispositivos é exibida:
+-+Microsoft+Visual+Studio.png) |
| Browserstack Lista de dispositivos |
O browser padrão é aberto diretamente no site do Browserstack. Suas credenciais de loging serão exigidas. Após autenticar uma máquina virtual é disponibilizada exatamente com o dispositivo que você escolheu.
 |
| Browserstack - Galaxy SIII |
Outra possibilidade seria instalar várias máquinas virtuais, Android e Apple em seu pc e usá-las, mas isso foge um pouco do nosso contexto, então, "google it". (Dica: A do Windows Phone 7/8 já fica disponível quando instalamos a WIndows Phone SDK :D)
Fiddler
O Feddler é um fantástico Web Debugger feito pela Telerik e disponibilizado gratuitamente. Com ele podemos escutar as requisições HTTP e saber se algo está dando errado. É muito útil quando estamos testando nossa aplicação na máquina de desenvolvimento ou produção.
O que você deve fazer então é configurá-lo como proxy em sua máquina e então colocar o dispositivo mobile na mesma rede apontando para este proxy.
Para configurar o Feddler para ser um proxy:
- Abra o Feddler vá em Tools->Feddler Options
- Selecione a aba Connections
- Coloque a porta, a padrão do Feddler é a 8888, e marque a opção Allow remote computers to connect
 |
| Feddler - Configuração como Proxy |
Você deve configurar seu smartphone/tablet com o IP da máquina em que está o Feddle e a porta na conexão. Eu não vou abordar isso aqui porque cada dispositivo tem uma forma de configuração diferente, consulte a do seu.
O que você ganha com isso? Um sistema para mobile para ser eficiente terá várias chamadas Ajax. Digamos que você vai testar diretamente o aplicativo em um smartphone, por exemplo. Se algo estiver dando errado é possível ver se há requisições, quais foram as respostas e atuar para solucionar o problema.
Final
Espero que tenham gostado da série. O mundo hoje é mobile. Saber zilhões de frameworks para plataformas específicas não é o caminho. Escrever para web é HTML5, CSS3 e JavaScript, aplicação em cloud e não um aplicativo para plataforma X. Como o próprio Fernando Martin Figueira da Microsoft falou:
“Muitas vezes vejo programadores dividirem-se nos segmentos web, mobile e cloud computing, enquanto as novas plataformas de desenvolvimento se esforçam para fazer justamente o oposto, oferecendo uma experiência integrada e uma plataforma que não exija conhecimento específico. “


.png)
Nenhum comentário :
Postar um comentário